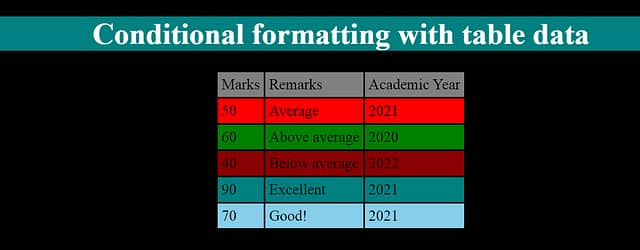
Conditional formatting using JavaScript with color code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
.red {
background-color: red;
}
.green {
background-color: green;
}
.orange {
background-color: orange;
}
.skyblue {
background-color: skyblue;
}
.teal{
background-color: teal;
}
.darkred{
background-color: darkred;
}
.head{border-radius: 20px; background-color: teal; color: white; text-align: center};
</style>
}
</head>
<body bgcolor="black">
<center>
<h1 class='head'> Conditional formatting with table data </h1>
<table id='trans_separate' border="0" cellpadding="4" cellspacing="2">
<tbody>
<tr bgcolor="gray">
<td>Marks</td>
<td>Remarks</td>
<td>Academic Year</td>
</tr>
<tr>
<td>50</td>
<td>Average</td>
<td>2021</td>
</tr>
<tr>
<td>60</td>
<td>Above average</td>
<td>2020</td>
</tr>
<tr>
<td>40</td>
<td>Below average</td>
<td>2022</td>
</tr>
<tr>
<td>90</td>
<td>Excellent</td>
<td>2021</td>
</tr>
<tr>
<td>70</td>
<td>Good!</td>
<td>2021</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var rows = document.getElementById("trans_separate").getElementsByTagName("tbody")
[0].getElementsByTagName("tr");
// loops through each row
for (i = 1; i < rows.length; i++)
{cells = rows[i].getElementsByTagName('td');
if (cells[0].innerHTML == '40')
rows[i].className = "darkred";
if (cells[0].innerHTML == '50')
rows[i].className = "red";
if (cells[0].innerHTML == '60')
rows[i].className = "green";
if (cells[0].innerHTML == '70')
rows[i].className = "skyblue";
if (cells[0].innerHTML == '80')
rows[i].className = "green";
if (cells[0].innerHTML == '90')
rows[i].className = "teal";
}
</script>
</body>
</html>
output of above code is: